Introduction: DataReportive is a game-changing solution that empowers startups and small businesses to harness the power of data effectively. With its affordable pricing, easy setup process, diverse output options, and user-friendly API, DataReportive stands out as the perfect tool for organizations looking to drive growth and make data-driven decisions. In this article, we will delve into the key reasons why DataReportive is an ideal choice for startups and small businesses.
- Affordable Pricing: One of the most significant advantages of DataReportive for startups and small businesses is its cost-effectiveness. Unlike many enterprise-level data analytics platforms, DataReportive offers competitive and budget-friendly pricing plans. This affordability allows startups and small businesses to access advanced data analysis capabilities without straining their limited financial resources. By providing cost-effective solutions, DataReportive ensures that even organizations with modest budgets can leverage the power of data analytics.
- Easy Setup Process: DataReportive understands the time constraints and limited technical expertise often faced by startups and small businesses. That’s why it offers a hassle-free setup process, allowing businesses to get up and running quickly. With its intuitive interface and step-by-step guidance, DataReportive simplifies the onboarding process, ensuring that users can start utilizing its features without extensive training or technical support. This easy setup saves valuable time and resources, enabling businesses to focus on their core operations.
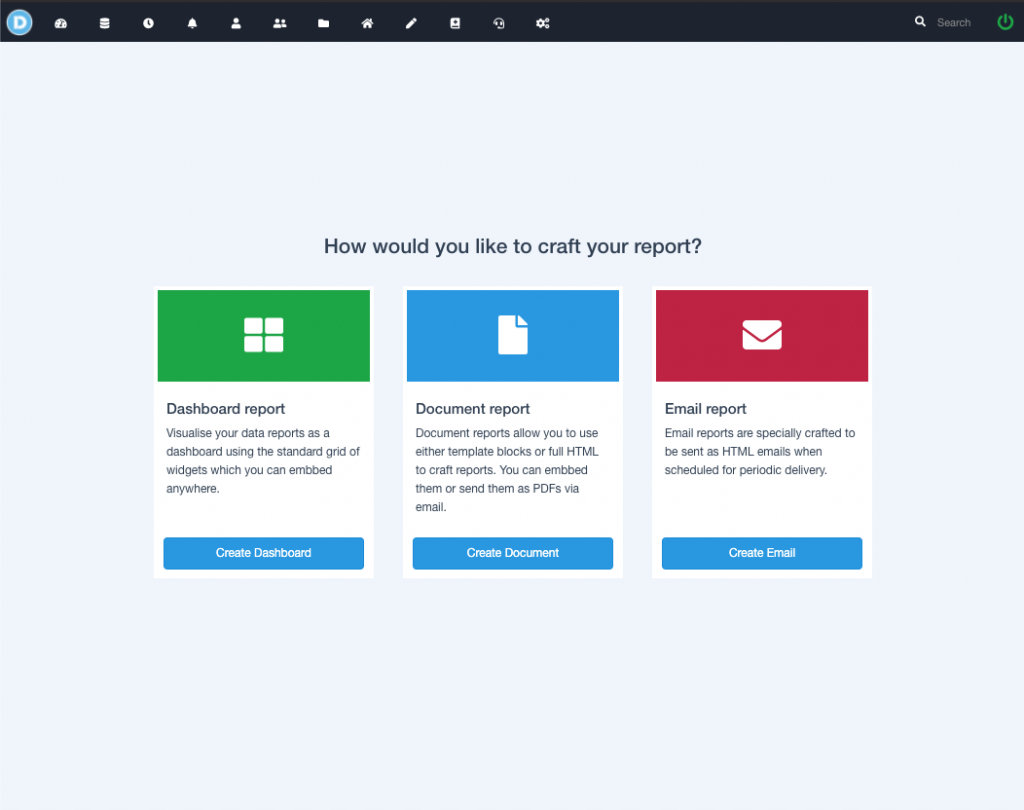
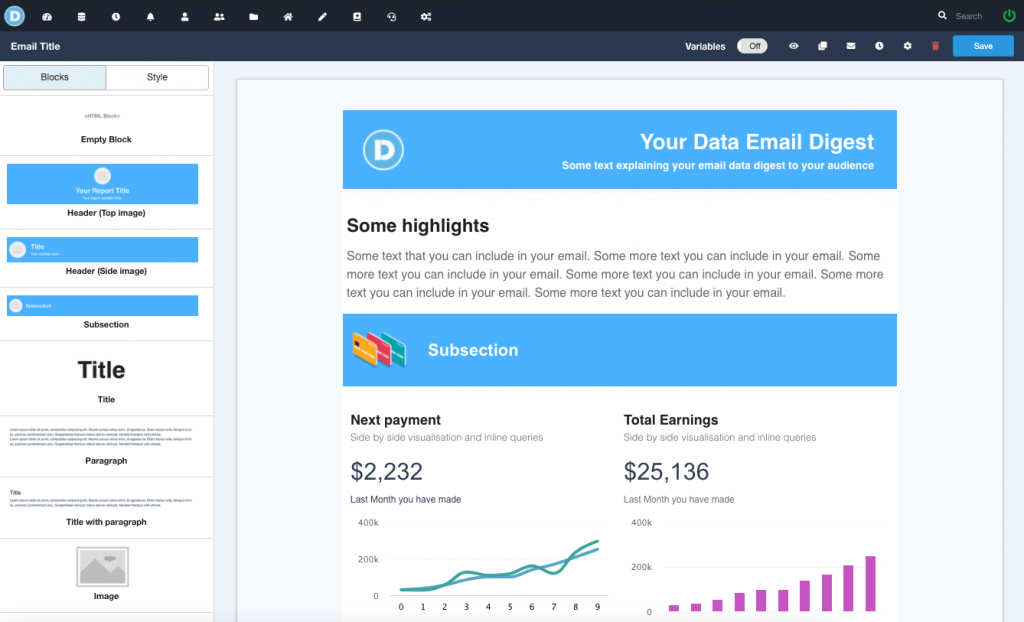
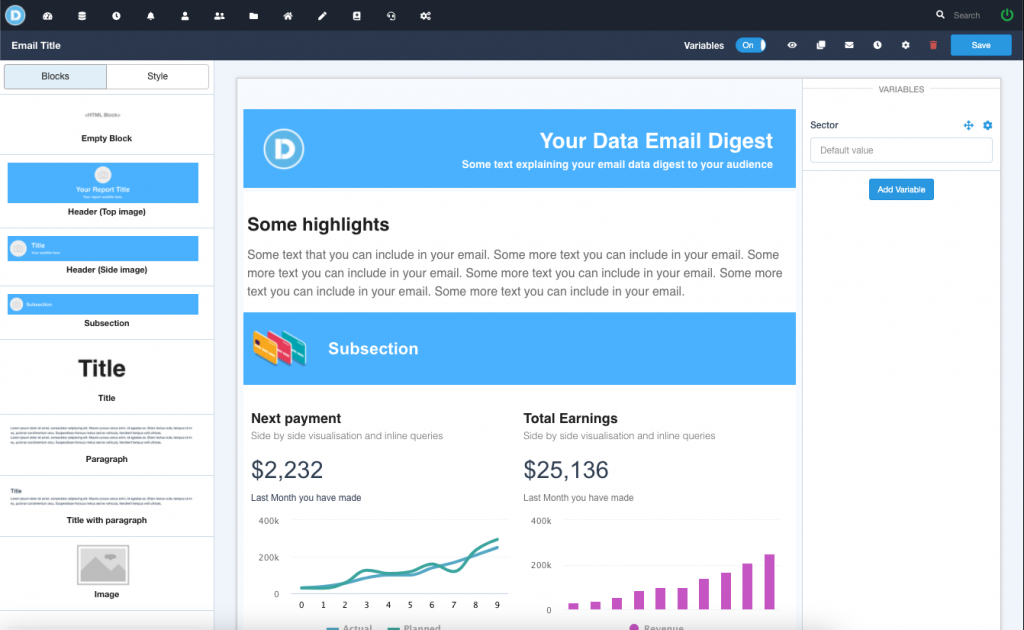
- Diverse Output Options: DataReportive offers startups and small businesses the flexibility to generate various outputs to meet their specific needs. Whether it’s creating visually appealing HTML emails to engage customers, generating professional PDF reports for stakeholders, or developing interactive dashboards for data visualization, DataReportive has got it covered. This versatility empowers businesses to present data in compelling formats, making it easier to communicate insights and drive informed decision-making.
- User-Friendly API: For startups and small businesses that require seamless integration of data analytics capabilities into their existing systems or applications, DataReportive provides an easy-to-use API. The API allows developers to connect their software or platforms with DataReportive, enabling data retrieval, analysis, and visualization within their own environments. This integration empowers businesses to leverage the power of DataReportive’s features while maintaining a consistent user experience.
Additional Benefits:
- Robust Security: DataReportive prioritizes data security and employs industry-standard measures to ensure the confidentiality and integrity of your data.
- Scalability: As your startup or small business grows, DataReportive scales with you, accommodating increasing data volumes and analysis requirements.
- Actionable Insights: With its powerful analytics capabilities, DataReportive helps identify trends, patterns, and actionable insights that drive business growth and competitiveness.
Conclusion: DataReportive stands as an ideal solution for startups and small businesses seeking affordable, user-friendly, and feature-rich data analytics tools. Its competitive pricing, easy setup process, diverse output options, and user-friendly API empower organizations to leverage data effectively, make informed decisions, and propel growth. By embracing DataReportive, startups and small businesses can unlock the power of data analytics and gain a competitive edge in their industries.