Are you tired of manually managing your users, groups, and schedules? Look no further! We are excited to announce the launch of the DataReportive API, a powerful tool that allows you to effortlessly retrieve, create, and edit Users, Groups, and Schedules. With the DataReportive API, you can streamline your data management process and take your productivity to the next level.
Simplified Authentication
Authentication is a breeze with the DataReportive API. Simply generate an API token for your admin user, and you’re ready to go. All requests to the API must include the Authorization header with the token, ensuring secure and authenticated communication. Say goodbye to complex authentication procedures and focus on what matters most: leveraging the API’s capabilities to enhance your workflow.
User Management Made Easy
Managing your users has never been easier. The DataReportive API provides comprehensive functionality for user operations. Retrieve all active users, get detailed information about specific users, create new users, and even update existing user details. Whether you need to add an admin, create a restricted user, or modify user attributes, the API has got you covered.
Efficient Group Management
Organizing your users into groups is a breeze with the DataReportive API. Retrieve all your groups effortlessly or fetch specific group details based on their unique identifier. Create new groups with custom names and descriptions, and even add or remove users from existing groups with a simple API call. Seamlessly manage your user groups and tailor them to your specific needs.
Streamlined Scheduling
Scheduling reports and tasks is a critical aspect of data management, and the DataReportive API simplifies this process. Get a comprehensive view of all your schedules or retrieve details about a specific schedule based on its ID. Creating new schedules is a breeze, allowing you to specify the report, schedule type, time, and delivery method. Whether you prefer one-time, daily, weekly, monthly, or quarterly schedules, the API offers the flexibility you need.
Effortless Report Management
While the API currently focuses on user, group, and schedule management, it also provides convenient functionalities for retrieving and deleting reports. Get metadata about your reports, including essential information such as report names, URLs, creation dates, and more. The API also allows you to delete reports as needed, providing you with the necessary control over your report data.
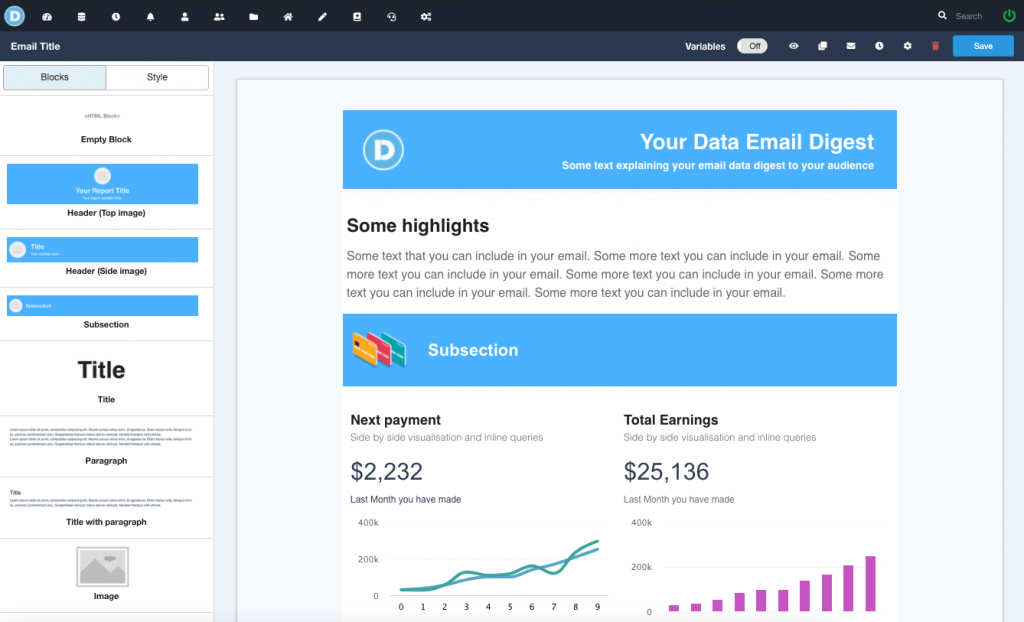
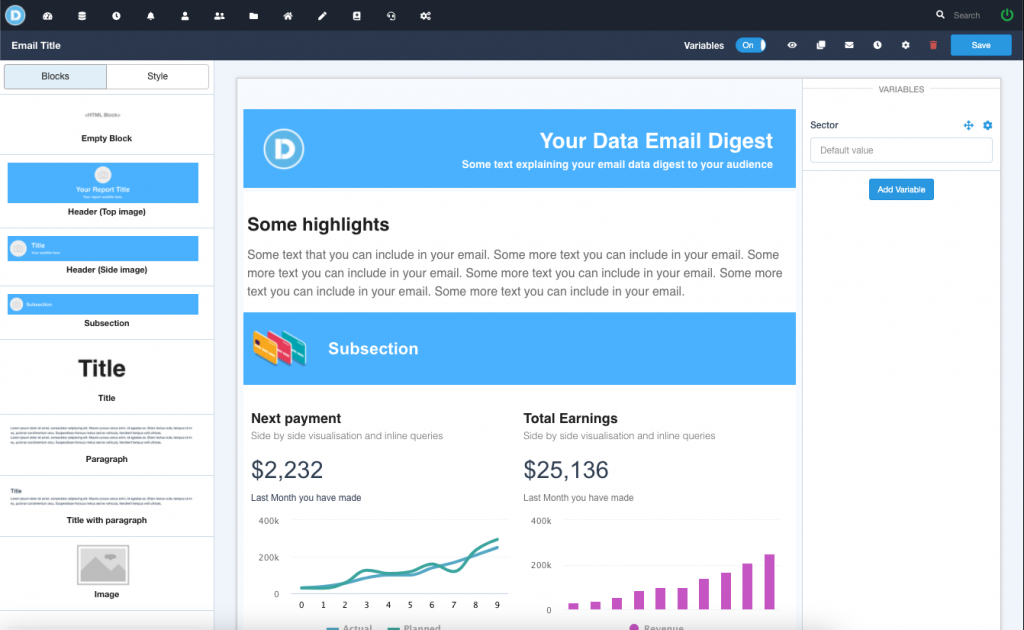
Enhanced Collaboration with Email Delivery
Collaboration is key in any data-driven environment, and the DataReportive API enables seamless communication through email delivery. Send reports to specific users or groups via email, ensuring that the right stakeholders receive the information they need. While Slack integration is not currently supported, the API’s email functionality empowers you to share insights and reports efficiently.
Simplified Integration and Support
Integrating the DataReportive API into your existing workflow is straightforward. All API requests must be made over HTTPS, ensuring the security of your data. Should you encounter any issues, have feedback, or require assistance, our dedicated support team is ready to assist you. We are committed to continuously improving the API and providing you with the best possible experience.
The DataReportive API opens up a world of possibilities for streamlining your data management processes. With its user-friendly functionality, you can easily retrieve, create, and edit users, groups, and schedules. Empower your team with efficient collaboration and optimized workflows, all while leveraging the power of the DataReportive API. Get started today and revolutionize your data management experience.
For more information and to explore the full capabilities of the DataReportive API, visit our documentation page.